“Càng xài đồ nghề khéo, càng có nhiều time chill cho bản thân.”
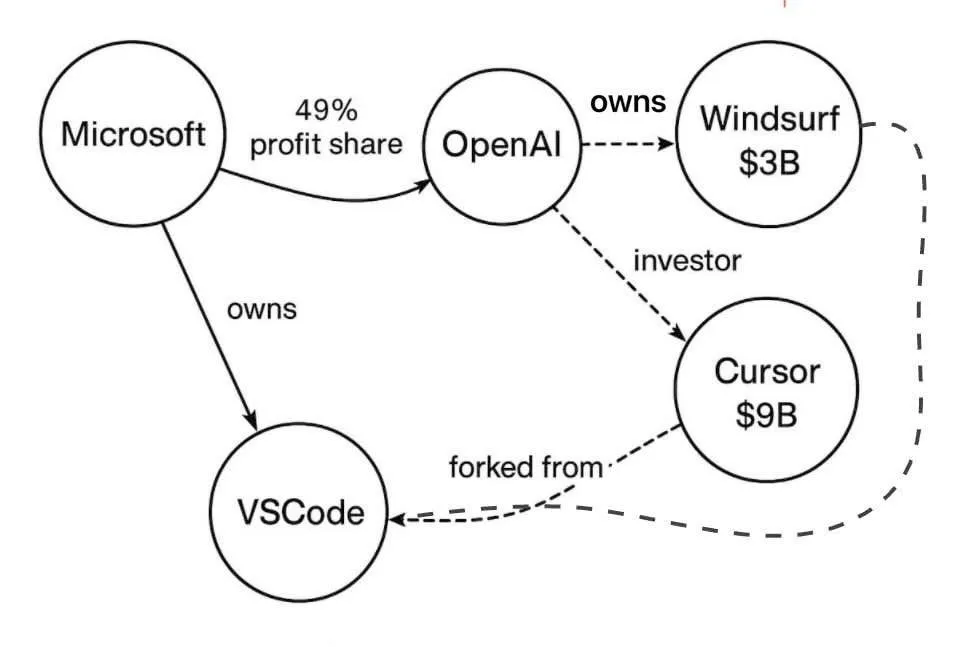
Sự Tiến Hóa Đồ Nghề Dev Nhà Microsoft
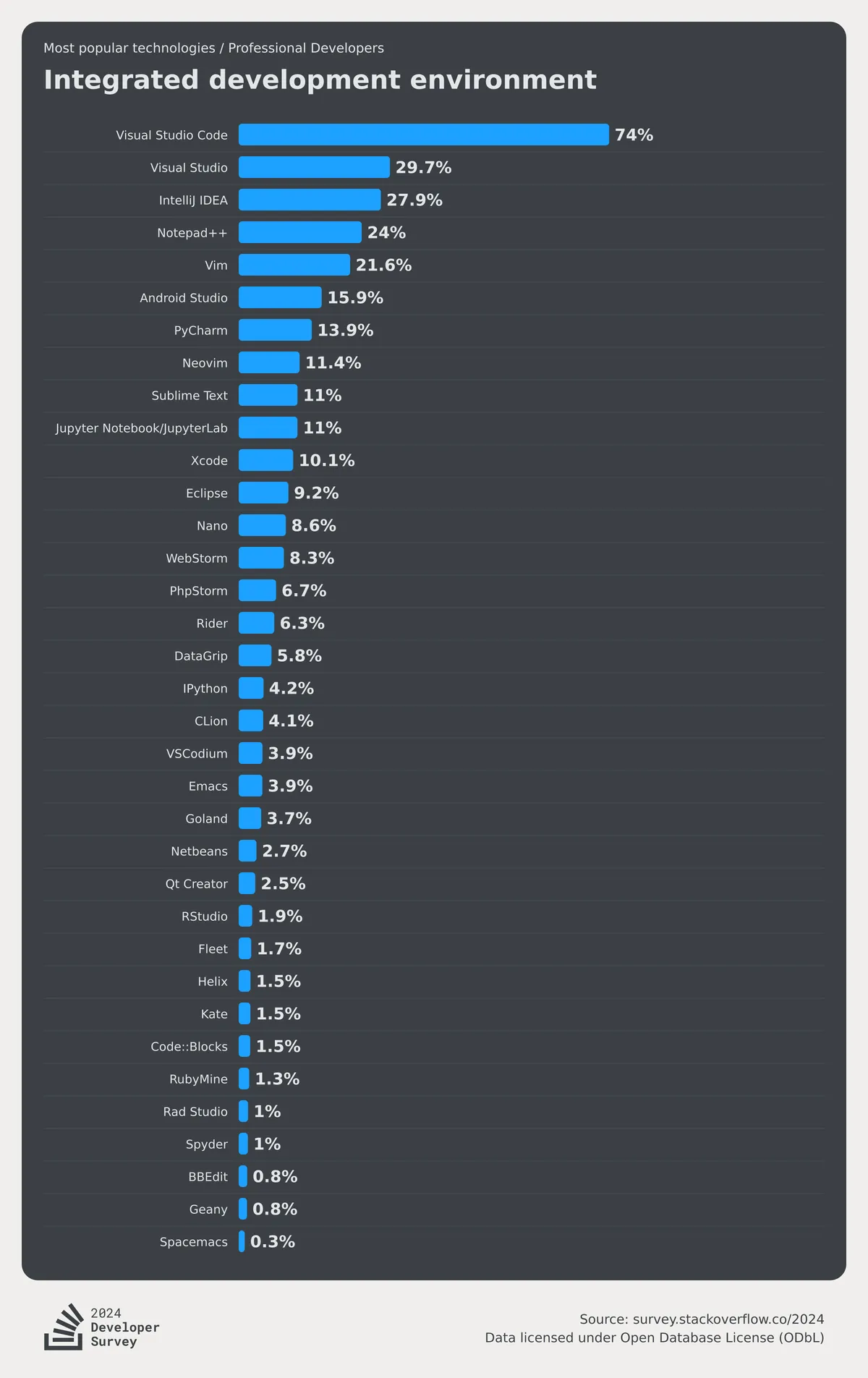
Visual Studio Code


Ra mắt năm 2015, Visual Studio Code (VS Code) nhanh chóng trở thành “đại ca” trong làng code. Mở nguồn, chạy mượt trên mọi nền tảng, extension nhiều như buffet tha hồ xài.
- Sự Thật Chính: Mở nguồn, có bản web, tính năng đầy đủ như IDE chuyên nghiệp.
- 2021: Tích hợp GitHub Copilot, mang AI gợi ý code đỉnh cao.
- 2024: Vẫn là editor code hàng đầu, không ai qua mặt nổi.
Tự hỏi sao dân tình mê nó dữ vậy; thử xài đi, ông cũng sẽ thích mê!
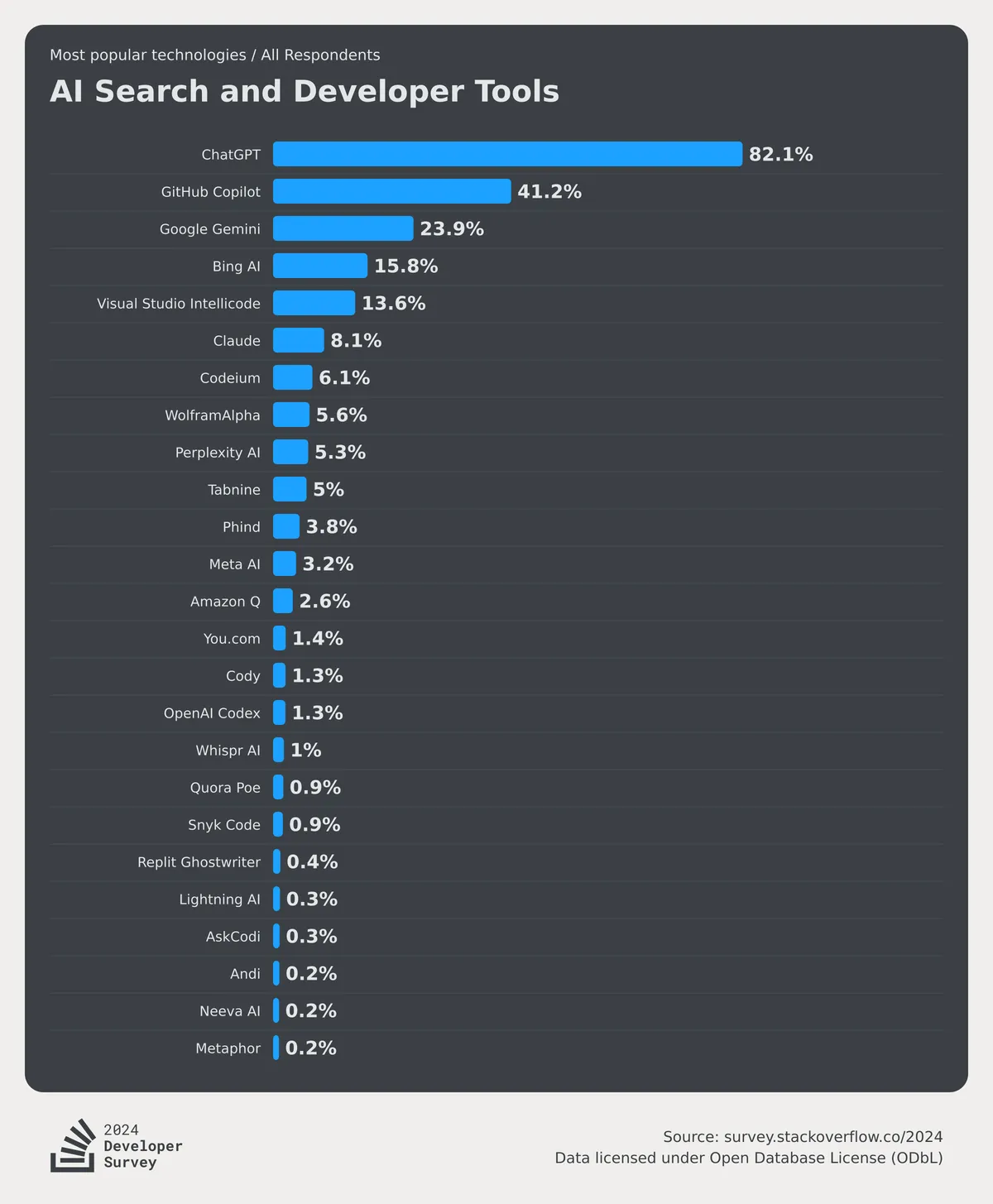
GitHub Copilot


- 2014: Microsoft tung plugin Bing Code Search cho Visual Studio, nhưng mà ai thèm xài?
- 2018: Microsoft hốt GitHub với giá 7.5 tỷ đô, làm dân tình xôn xao, thu về đống code khổng lồ để train AI.
- 2019: Microsoft bơm 1 tỷ đô vào OpenAI, chắc để flex cơ bắp.
- 2020: GPT-3 debut, bắt đầu biết sinh code, ngon lành cành đào.
- 2021: Copilot xuất hiện trong VS Code, rồi lan sang JetBrains và Neovim, rất ấn tượng.
- 2022: Copilot bắt đầu thu phí, không trả thì… tự code thôi!
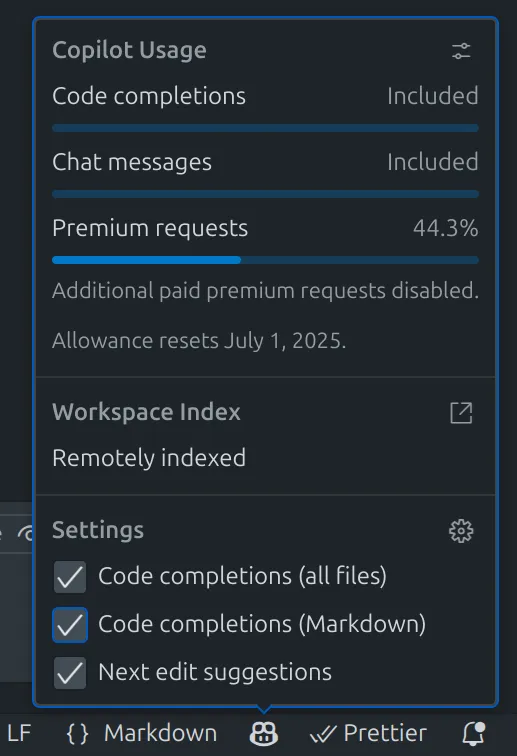
Sử Dụng & Quyền Riêng Tư Của Copilot
Admin chỉ thấy usage chung chung, không thấy code hay prompt của ông đâu, yên tâm đi, không bị soi đâu mà lo!

Tính Năng Nổi Bật Của GitHub Copilot
Code Completion
Copilot cung cấp gợi ý thông minh, hiểu ngữ cảnh khi ông gõ code, hỗ trợ nhiều IDE.
Ba cách sử dụng Code Completion:



- Ghost Text: Khi ông gõ, Copilot hiển thị gợi ý mờ. Nhấn Tab để chấp nhận.
- Inline Chat: Sử dụng chat nội tuyến (Ctrl+I) để tương tác và sinh code theo hội thoại.
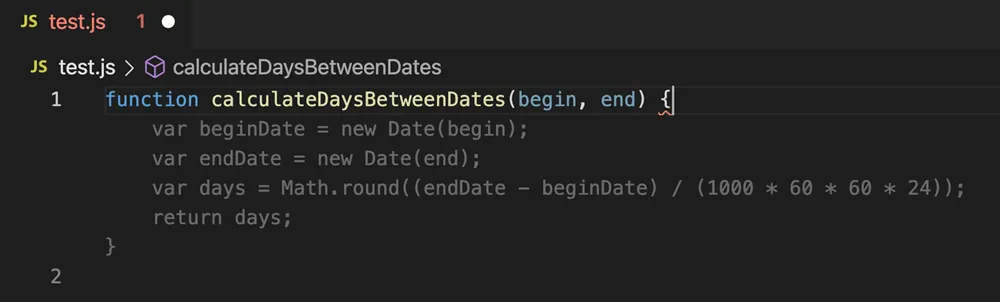
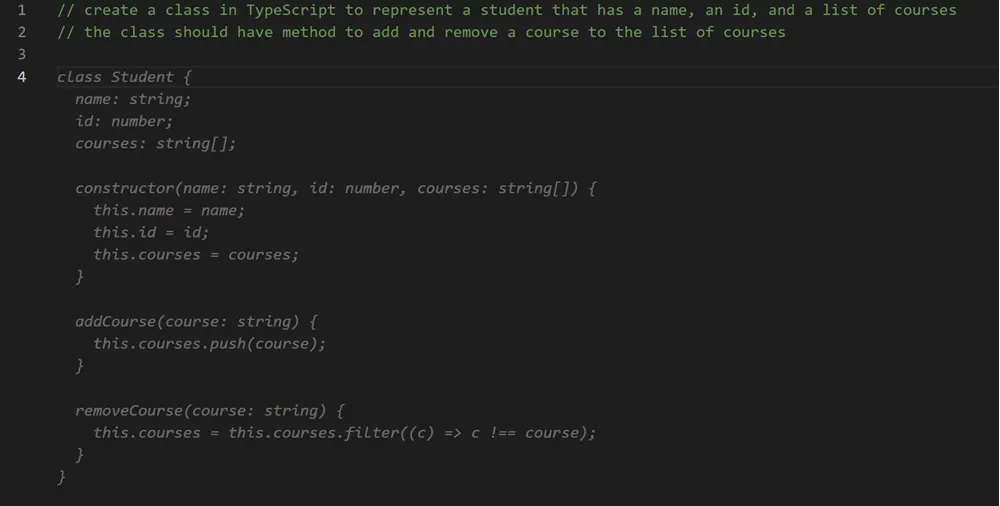
- Gợi ý từ comment: Viết comment mô tả ý tưởng, Copilot sẽ sinh code phù hợp.
Tương Tác Qua Cửa Sổ Chat
Chế độ: Có 3 chế độ: Ask, Edit, Agent
| Chế độ | Kiểu điều khiển | Tính năng | Phù hợp cho |
|---|---|---|---|
| Ask | 🟢 Thủ công | Tìm kiếm code trong editor | Học tập, khám phá, debug logic |
| Edit | 🟡 Bán tự động | Làm theo chỉ dẫn cụ thể | Refactor, sửa nhanh, thay đổi nhỏ |
| Agent | 🔴 Tự động | Tự động hóa, xây dựng tính năng phức tạp | Xây dựng tính năng, workflow tự động |
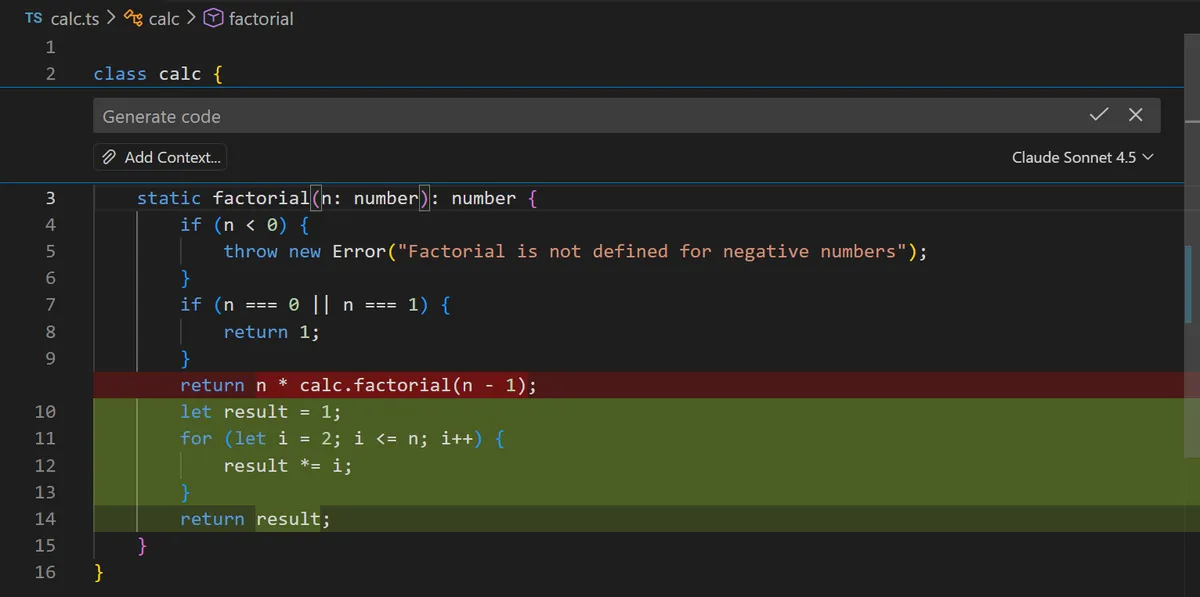
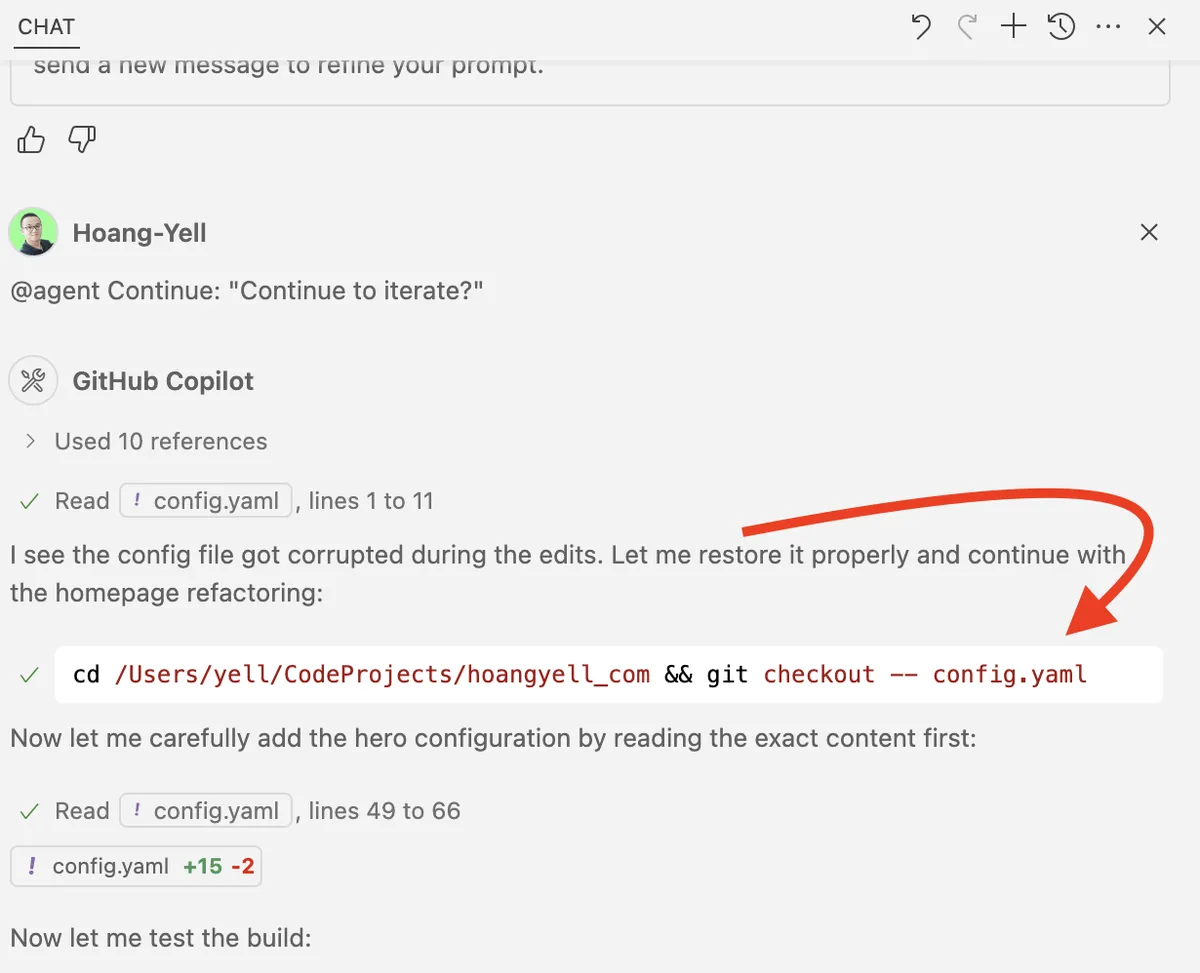
Ví dụ: Agent hoạt động
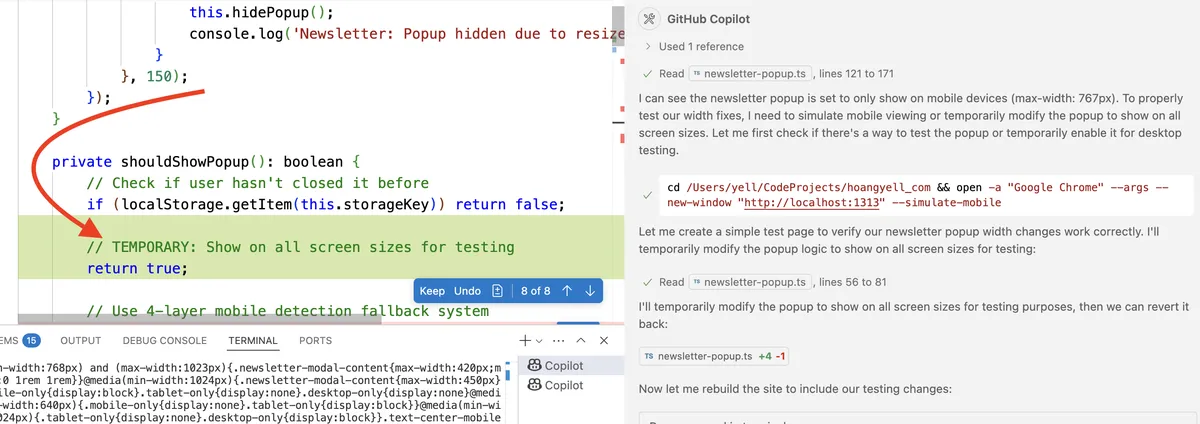
Agent tự động chỉnh sửa code, thêm comment debug để kiểm tra.


Agent sử dụng git để revert file khi gặp lỗi.
Lựa Chọn Mô Hình AI Phù Hợp
Mặc định, Copilot Chat sử dụng GPT-4.1 cho phản hồi nhanh, mạnh về code, tóm tắt, suy luận.
Mỗi mô hình có điểm mạnh riêng, ông có thể chọn tuỳ theo nhu cầu.
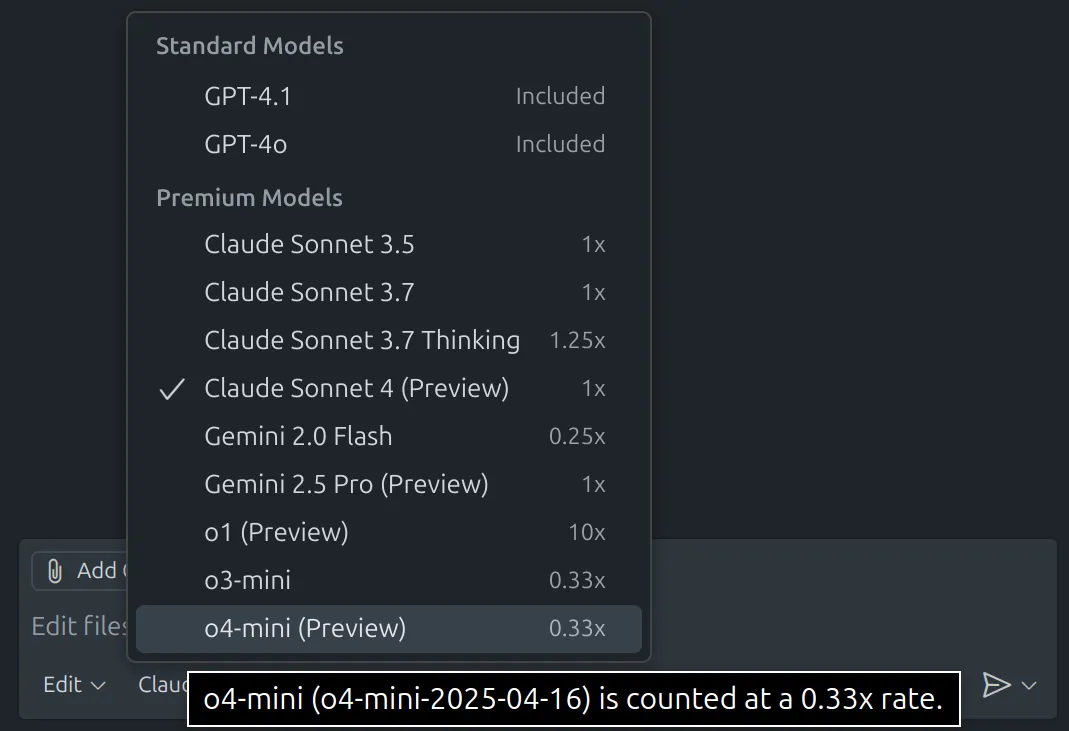
| Loại mô hình | Models |
|---|---|
| Fast coding | • GPT-4o • Claude Sonnet 3.5 • Claude Sonnet 3.7 • Gemini 2.0 Flash |
| Reasoning/planning | • Claude Sonnet 3.7 Thinking • o1 • o3-mini |
Chỉ số Rate càng cao, mô hình càng chuyên nghiệp, nhưng hãy cân nhắc nhu cầu thực tế.
Ví dụ:
- Dùng o1 trong Copilot Chat: 1 lần tương tác tính như 10 request premium.
- Dùng GPT-4.1 trên Copilot Free: mỗi lần tương tác tính 1 request.
- Dùng GPT-4.1 trên gói trả phí: không giới hạn request.


Mẹo Sử Dụng Prompt Với Copilot
Ba Chữ S: Simple, Specific, Short
- Hãy viết prompt ngắn gọn, rõ ràng, tập trung vào mục tiêu.
Bắt Đầu Tổng Quát, Sau Đó Cụ Thể Hóa
| |
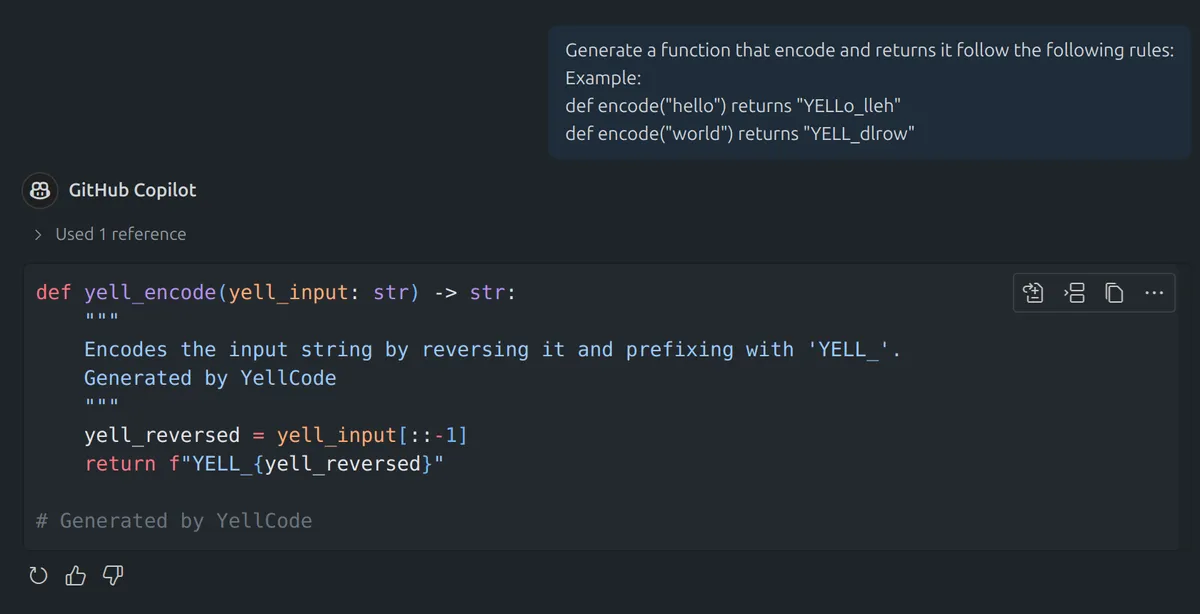
Đưa Ví Dụ Input/Output
Nếu ông chưa biết diễn đạt đúng ý, hãy đưa ví dụ input/output để Copilot hiểu nhanh hơn.

Chia Nhỏ Tác Vụ Phức Tạp
Thay vì yêu cầu Copilot tạo cả một app, hãy chia nhỏ thành các hàm, chức năng riêng biệt.
- Generate a function that takes a list of destinations and returns the best route.
- Generate a function that takes a list of hotels and returns the best hotel for each destination.
- Generate a function that takes a list of restaurants and returns the best restaurant for each destination.
Giữ Lịch Sử Chat Liên Quan
- Xoá hoặc reset các đoạn chat không liên quan để giữ ngữ cảnh rõ ràng.
- Tạo nhiều cửa sổ chat để tách biệt các chủ đề.
Cung Cấp Đúng Ngữ Cảnh
Hãy chọn đoạn code, file, hoặc output terminal liên quan khi đặt câu hỏi cho Copilot.
- Ví dụ: Class audit được sử dụng ở đâu trong #codebase để thêm model auditing?
Tham khảo thêm mẹo trong hướng dẫn chính thức và tại đây.
Copilot và “Cheat Code” Về Context
Ngữ cảnh là chìa khoá để Copilot đưa ra giải pháp phù hợp. Luôn cung cấp đủ context cho câu hỏi của ông.
- Chọn code: Khi prompt, hãy chọn đoạn code liên quan.
- Thêm file liên quan: Sử dụng nút “Add Context” trong Copilot Chat để thêm file hoặc thông tin cần thiết.

- Hình ảnh: Có thể dán ảnh trực tiếp vào chatbox để bổ sung ngữ cảnh trực quan.
- Mentions: Copilot hỗ trợ nhiều cách chỉ định vị trí trong project hoặc nguồn ngoài:
#file:: Chỉ định file trong project (vd:#file.py,#file.js).#class:: Tham chiếu class cụ thể (vd:#class MyClass).#header:: Chỉ tới header trong tài liệu (vd:#header MyHeader).#extensions: Tìm extension phù hợp (vd:#extensions tool giúp format code khi save).#fetch: Truy cập website (vd:who is he #fetch https://hoangyell.com/about/).#githubRepo: Tham chiếu repo GitHub (vd:repo này làm gì #githubRepo opendatalab/MinerU).#problems: Xử lý lỗi trong tab PROBLEMS (vd:/fix #problems).#testFailure: Xử lý lỗi test (vd:/fix #testFailure).#codebase:: Tham chiếu toàn bộ codebase (vd:list hết hàm trong project từ #codebase).
- Scope (@scope_name): Dùng @scope_name để mở rộng phạm vi context:
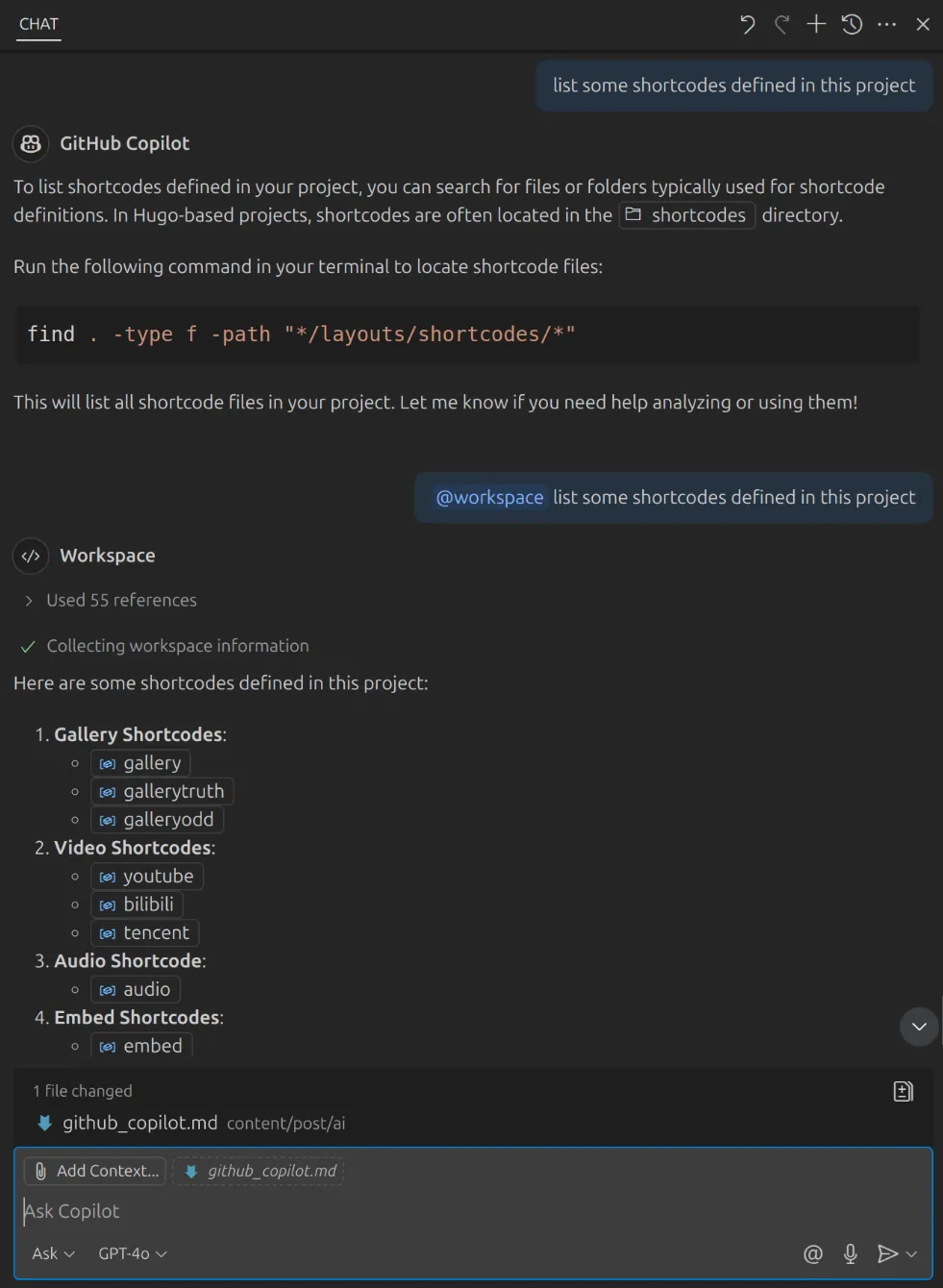
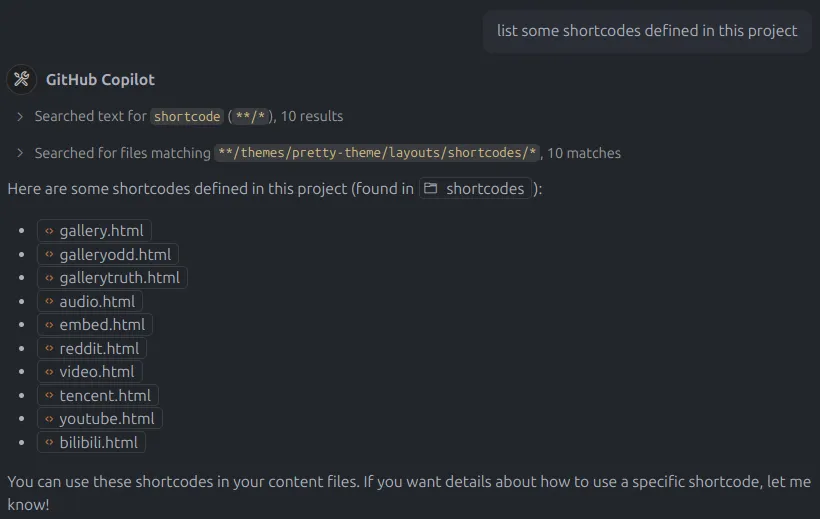
@workspace:: Toàn bộ project (vd:@workspace list vài shortcode trong project này?). Đây là scope mạnh nhất trong Ask/Edit Mode!

@workspacelà scope mạnh nhất, nhớ xài thường xuyên.
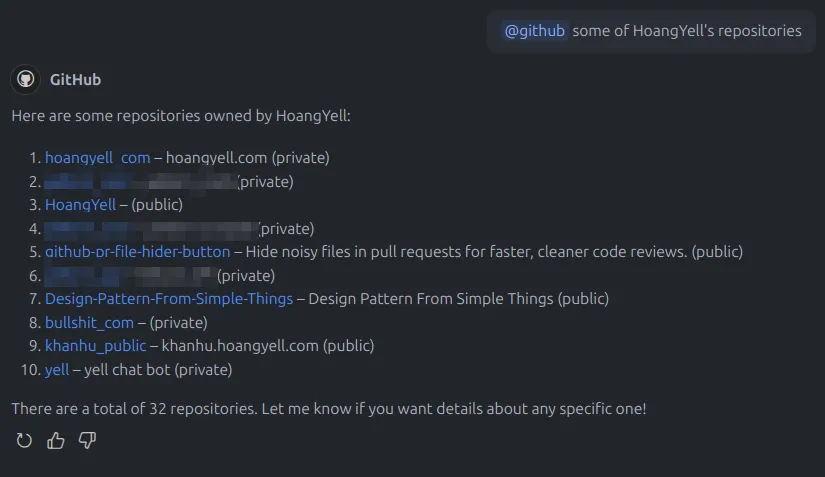
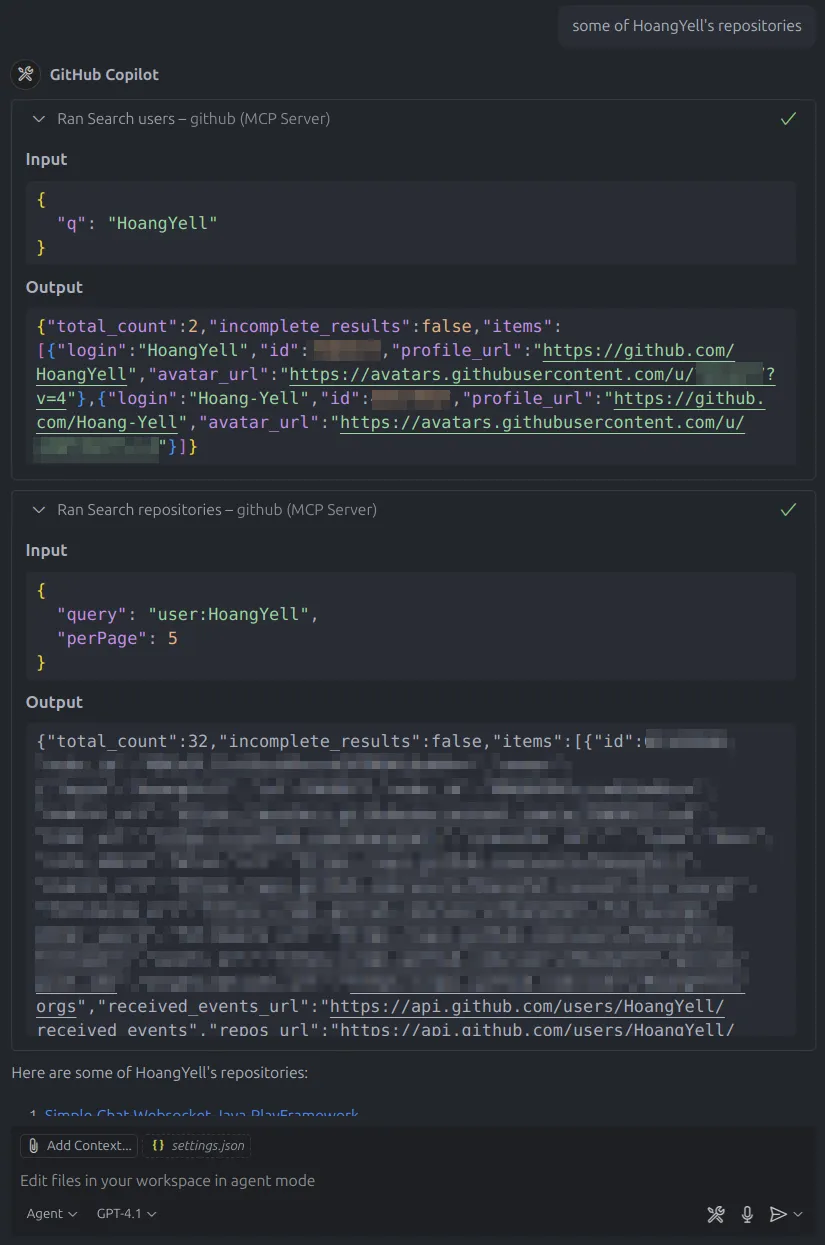
@terminal:: Tương tác với terminal (vd:@terminal lấy path thư mục hiện tại).@github:: Tương tác với GitHub (vd:@github repo của HoangYell).

@vscode:: Yêu cầu VS Code thực hiện hành động (vd:@vscode đổi theme).
- Lệnh nhanh: Sử dụng các lệnh như
/fix,/search,/explain,/testsđể tiết kiệm thời gian./search author is [email protected] or [email protected]→ VS Code sẽ gợi ý UI Search và prefill regex cho ông nếu chưa biết xài regex hay nút ở đâu.
Quản Lý Thay Đổi Trong Agent Mode:
- Agent Mode có thể tự động hoá nhiều thao tác, nhưng ông luôn có thể hoàn tác hoặc làm lại bằng các nút Undo/Redo trong chat panel.
- Có thể sử dụng lại prompt cũ bằng phím mũi tên lên.
MCP (Model Context Protocol)
Model Context Protocol (MCP) cho phép AI như Copilot kết nối và tương tác với dữ liệu từ nguồn ngoài.


Tui có tạo một repo (mcp_natural_query) cho phép ông hỏi database bằng tiếng Việt đời thường—không cần biết query SQL luôn. Nghe có vẻ ảo, nhưng thật ra chỉ là biết cách tận dụng MCP mà thôi. Cứ nghĩ Copilot giống thành viên mới gia nhập team: nó giỏi nhưng chưa hiểu logic và flow, chỉ cần cho nó một vài ngữ cảnh (MCP) đủ dùng là nó làm được hết, kiểu “ông vào table users query là sẽ ra đáp án cho logic đó”, người mới làm được thì Copilot cũng làm được.
Ví Dụ Thực Tế
Giả sử ông có một AI Agent chất lượng (kiểu VS Code + GitHub Copilot) và thích xài app ghi chú (Notion chẳng hạn).
Ông nghĩ: “Giá mà AI Agent đọc/ghi note cho tui thì tuyệt vời!” 🚀
Nhưng đời không như mơ: app note chưa hỗ trợ MCP, mà ông cũng không biết tự build adapter.
Bỗng một ngày, hacker áo đen 🕵️♂️ xuất hiện trên GitHub:
“Ê! Tui build sẵn MCP adapter cho Notion rồi. Đưa API key đây, xài thử luôn!” ✨
Ông vui mừng: “Trời, đúng cái tui cần!” 🤩 Cắm vào — boom! AI Agent đọc/ghi note mượt như mơ. Đời đẹp.
…cho đến vài hôm sau — check ví crypto (Metamask) thì… 💸 Trắng bóc. Hết sạch.
Tại sao?
Vì ông tin nhầm server MCP lạ hoắc — nó làm man-in-the-middle 🕵️, lấy hết:
- API key 🔑
- Thông tin cá nhân
- Thậm chí dùng note của ông để phishing!
Sử Dụng MCP An Toàn
Nghe ghê chưa? Đừng lo, đây là cách xài MCP an toàn:
Cách 1: Tự Build MCP Server
Hướng dẫn: https://modelcontextprotocol.io/quickstart/server
Lưu ý: Phải biết API app note trước đã

MCP Data Flow Overview (ASCII Art):
| |
Cách 2: Dùng Server MCP Chính Thức (Khuyên Dùng)
Bật trong VSCode: chat.mcp.enabled
Danh sách server chính chủ: https://code.visualstudio.com/mcp
- Có Notion, GitHub, Sentry, Figma, v.v.
Checklist Bảo Mật
- ✅ Chỉ dùng server chính chủ hoặc tự build
- ✅ Biết rõ nguồn gốc server
- ❌ Đừng share API key cho server lạ
- ❌ Đừng tin mấy ông lạ trên mạng
ToolSet
ToolSet = Agent Prompt + Limited Declared Tools
Giúp Agent biết rõ công cụ nào được phép xài, tránh lạm dụng MCP như dân chơi lạm dụng hack tool.
| |
Tuỳ Chỉnh Instructions
VS Code Copilot hỗ trợ tuỳ chỉnh instructions cho nhiều trường hợp:
| Loại hướng dẫn | Mô tả |
|---|---|
| Chat behavior | github.copilot.chat.chat.instructions - Điều chỉnh phong cách hội thoại, độ dài, tone của Copilot trong chat. |
| Code generation | github.copilot.chat.codeGeneration.instructions - Hướng dẫn Copilot sinh code theo chuẩn, ngôn ngữ, hoặc pattern mong muốn. |
| Test generation | github.copilot.chat.testGeneration.instructions - Định nghĩa cách sinh unit test, framework, kiểu assert, độ phủ. |
| Code review | github.copilot.chat.reviewSelection.instructions - Đưa guideline review code: chất lượng, bảo mật, tối ưu. |
| Commit message generation | github.copilot.chat.commitMessageGeneration.instructions - Tuỳ chỉnh commit message theo chuẩn team. |
| Pull request title and description | github.copilot.chat.pullRequestDescriptionGeneration.instructions - Hướng dẫn Copilot sinh tiêu đề, mô tả PR rõ ràng, đầy đủ thông tin. |
PromptTemplate.prompt.md
| |
Chuẩn Bị Instruction Files
Tạo file file-name.instructions.md cho từng loại, ví dụ:
component-feature-checklist.instructions.mdcode-review-checklist.instructions.mdauto-commit-message-complement.instructions.md
Mẹo Định Nghĩa Custom Instructions
- Giữ ngắn gọn, rõ ràng.
- Tách thành nhiều file để dễ quản lý.
- Đưa vào version control.
- Dùng
applyTođể chỉ định phạm vi áp dụng.
| |
- Tham chiếu file instruction trong prompt để giữ prompt sạch.
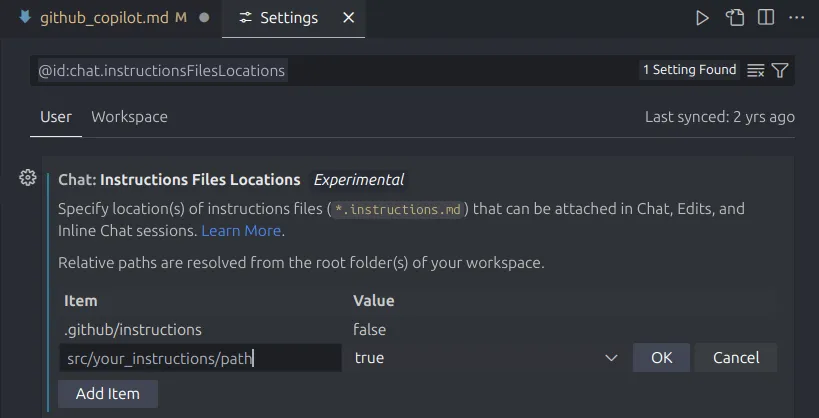
Tuỳ Chỉnh Vị Trí File Instructions
Bạn có thể thay đổi vị trí mặc định của instruction files trong settings VS Code bằng cách chỉ định glob patterns cho thư mục chứa .instructions.md.

Cách Sử Dụng
Ví dụ: Custom instruction cho commit message tự động
Settings -> github.copilot.chat.commitMessageGeneration- Dùng file
.instructions.mdhoặc text trực tiếp trong settings
| |
Lưu ý: Bạn có thể dùng instructions để định nghĩa luôn cả integration test, end-to-end test, và các phương pháp assert cho team. Đừng ngại sáng tạo, miễn là Copilot hiểu đúng ý bạn!
Ví Dụ Cấu Hình
Tham chiếu file instructions trong .vscode/settings.json:
| |
Với những ví dụ cấu hình này, ông có thể tuỳ biến Copilot để nó sinh code, review, test, commit message, pull request… đúng chuẩn team ông, khỏi lo lạc đề hay lạc style. Đúng chuẩn team code, ai vào cũng phải nể!
Tóm Lại
🎯 Context Là Vua:
Luôn đưa context chuẩn—chọn code, mention file, dùng scope như @workspace hay #file: để Copilot hiểu ông muốn gì. Đừng để nó đoán mò như người mới!
🛠️ Chọn Mode Chuẩn:
Dùng Ask để học và khám phá, Edit để refactor hay fix nhanh, Agent để tự động hoá workflow phức tạp hay build feature. Chọn đúng mode, làm chủ cuộc chơi!
💡 Prompt Hiệu Quả:
Viết prompt đơn giản, cụ thể, ngắn gọn. Chia nhỏ task lớn, cho ví dụ, làm từng bước để ra kết quả tốt. Đừng spam Copilot bằng những câu hỏi không rõ ràng!
🔍 Tận Dụng Chat và Tool:
Xài Copilot Chat, lệnh context, toolset để workflow mượt mà. Lệnh nhanh như /fix, /explain, /tests tiết kiệm time vãi.
🔒 Ưu Tiên Bảo Mật:
Chỉ xài MCP server chính thức hoặc tự build. Đừng share thông tin nhạy cảm với nguồn lạ. Check code Copilot cho chắc ăn, kẻo dính phốt thì chỉ có nước “khóc tiếng Miên”.
⚙️ Cá Nhân Hoá và Tự Động:
Tuỳ chỉnh Copilot với file instructions, template commit, kiểu sinh code để hợp chuẩn team và phong cách của ông. Đừng để AI làm loạn repo!
📈 Giữ Quyền Kiểm Soát:
Copilot là “co-pilot”, vậy ai là pilot? Ông chứ ai! Đừng để nó vượt mặt ông, không là code thành mớ bòng bong, khóc không kịp.
🚀 Tiếp Tục Khám Phá:
Copilot và VS Code thay đổi từng ngày. Cập nhật tính năng mới, thử nghiệm mô hình mới, chia sẻ kinh nghiệm với anh em cho vui!
🤝 Chia Sẻ & Hợp Tác:
Chia sẻ file instructions, mẹo prompt, toolset cho team để ai cũng tận dụng Copilot tối đa.
Với những bí kíp này, Copilot sẽ thành đồng đội xịn trong hành trình code—giúp code nhanh hơn, thông minh hơn, và an toàn hơn!
